
Diseño de producto: cómo pasar de la idea a la realidad
4.1 Estructura de producto: arquitectura de la información
La mejor forma de dar pie al proceso de diseño es pensar cómo la audiencia recorrerá cada rincón de nuestro producto digital y establecer un esquema para los contenidos. Esto también es conocido como arquitectura de la información.
Qué es: La arquitectura de la información es la estructura del sitio, aplicación o producto sobre el que estamos trabajando.
Para qué sirve: Nos permite organizar y facilitar el flujo de los usuarios en nuestro sitio para que encuentren lo que están buscando.
Por qué es importante: Lo más preciado que tiene un medio de comunicación es el tiempo que su audiencia le dedica. En un mundo donde el tiempo escasea, no nos podemos dar el lujo de ofrecer a los usuarios un flujo lento y desordenado de la información porque corremos el riesgo de que abandonen nuestro sitio sin encontrar lo que buscan. A la larga, se vuelve mucho más difícil volver a captar su atención. De la misma forma que no queremos volver al supermercado que tiene filas larguísimas, tampoco queremos volver a visitar ese sitio que es complejo de navegar o donde la información no se encuentra.
Cómo: Los arquitectos de la información tienen diferentes técnicas para entender cómo proceder en la organización de los contenidos de un sitio y mejorar constantemente su disposición. Algunas de ellas son:
- Card Sorting: Los diseñadores les piden a los usuarios que ordenen en grupos, según su criterio, los diferentes ítems que componen el producto y les asignen categorías y subcategorías. Es uno de los métodos más comunes y sirve para entender cómo las personas esperan que esté organizada la información.
- Entrevistas a usuarios: Los arquitectos de la información también participan del proceso de exploración de usuarios, presencian entrevistas o incluyen preguntas sobre diseño del producto en los cuestionarios.
- Pruebas de usabilidad: Más adelante profundizaremos sobre este concepto pero nos adelantamos para destacar la importancia que tiene que quienes trabajan en la arquitectura de la información tengan acceso a los resultados de las pruebas de usabilidad para entender si la estructura que crearon es funcional a los usuarios o no.
4.2 Tono del Producto
Qué es: Es la forma en que nos dirigimos a nuestros usuarios a lo largo de toda la experiencia del producto. Es lo que comunicamos tanto en el sitio como en las redes sociales y en cualquier otra plataforma: cada palabra, expresión, respuesta y comentario que hagamos va a formar parte del tono de nuestro producto. Existe un método llamado “proyectivo de marca” que pregunta: “Si el producto X entrara por esa puerta, ¿cómo sería?” La respuesta puede ser joven, adulto, con sentido del humor, solemne, esa proyección que el usuario hará de nuestro producto será -de alguna manera- resultado del tono que utilicemos en nuestra comunicación. Entender quiénes y cómo queremos ser es fundamental para lograr la coherencia a lo largo de nuestro producto. Por ejemplo, si imaginaran al autor de estas líneas, ¿cómo sería? Se los podemos adelantar: somos varias personas simpatiquísimas. ¿Se nota? ¿Es lo que ustedes dirían? Si la respuesta es afirmativa, el tono buscado fue alcanzado. Si, por el contrario, es negativa, iremos a llorar a un rincón y lo intentaremos de nuevo.
Cómo: Para que todos los equipos hablen en un mismo tono debemos elaborar guías de estilo simples y entendibles. Para ello, consideramos necesarios los siguientes tips:
- Hacerlas cortas, concisas, ordenar los ítems de más a menos importantes.
- Asegurarnos de que todos en el equipo tengan tiempo de leerlas.
- Tener en cuenta la estética y funcionalidad, no solo por un tema de apariencia sino también para que sean intuitivas.
- Acompañarlas de ejemplos prácticos.
- Especificar qué tiempos verbales aplican a cada situación.
- Involucrar a la mayor cantidad de perfiles posibles para que todas las personas que trabajan en el producto sepan cómo dirigirse a los usuarios.
Impacto: Si definimos bien el tono de nuestro producto, probablemente logremos que la audiencia:
- Nos identifique
- Sienta mayor cercanía
- Nos perciba como más amigables
- Aumente su confianza
- Sea más pasible de llevar a la acción con nuestros mensajes
Menos teoría y más realidad: Pochoclo, cabritas, crispetas, palomitas, canchita, pororó, cotufa o pop-corn… Si bien gran parte de Latinoamérica utiliza el español como idioma oficial, no quiere decir que hablemos de la misma manera. Si estamos pensando un producto regional debemos asegurarnos de incorporar una perspectiva lingüística diversa, con un tono claro y que no pierda cercanía en pos de un arquetipo ideal del español que no se habla en ningún lado. Incluso, podemos pensar en adaptaciones a otros idiomas nativos ad hoc.
4.3 Diseño de interfaz y experiencia de usuario (IU/UX)
Contexto: Si bien es normal encontrar estos conceptos unificados, cada uno tiene una definición diferente y aporta algo esencial al producto. El proceso de diseño comprende varias etapas y tiene como objetivo crear un producto digital que los usuarios encuentren amigable. A través del diseño de UX establecemos el norte que los diseñadores y programadores del UI deberán plasmar de forma visual.
Qué es el diseño de experiencia de usuario (UX): Es el diseño de la experiencia que tiene el usuario al interactuar con nuestro producto. El objetivo es que sea satisfactorio y requiera el menor esfuerzo posible por parte del usuario.
Qué es el diseño de interfaz (UI): Son los elementos gráficos y patrones de interacción que nos permiten comunicarnos con un sistema o producto digital como el tipo de letra, los colores, el tipo de botones, el estilo de las animaciones o el interlineado.
Los diseñadores de UI trabajan teniendo como centro al usuario y se orientan a satisfacer sus necesidades. Por lo general, esto implica sopesar los requisitos funcionales con las necesidades del usuario y la imagen de marca.
Dicen los que hacen: UI sin UX es como intentar diseñar un producto sin identificar su propósito. Es un hot dog sin mostaza, una pizza sin queso. Por ejemplo, un medio puede tener un hermoso diseño de UI, pero una mala experiencia de usuario a causa de los múltiples pop-ups que aparecen en el sitio.
4.4 Patrones de diseño
Qué son: Son elementos, componentes, flujos e interacciones de diseño, transversales a la mayoría de los productos digitales, que sirven para entender qué hacer en una interfaz.
Utilizar patrones de diseño consistentes permite reducir la carga cognitiva del usuario y lograr que su experiencia sea lo más amena posible. Por ejemplo, los documentos de Google, ya sean hojas de cálculo o presentaciones, tienen siempre el botón para compartir en la esquina superior derecha.
Dicen los que hacen: Los usuarios pasan la mayor parte de su tiempo en otros sitios. Esto significa que ellos prefieren que tu sitio funcione igual que los sitios que ya conocen para evitar no tener que pasar demasiado tiempo averiguando cómo funciona tu sistema. Por ejemplo, un sitio de noticias podría agregar un botón para compartir en la esquina superior derecha imitando el estilo de Google si supiera que sus usuarios pasan mucho tiempo en esas aplicaciones.
Menos teoría y más realidad: Es muy difícil que un medio desarrolle su propio patrón de diseño ya que esto implica contar con un equipo completamente dedicado a comprender la relación de los usuarios con la tecnología del medio.
Sin embargo, la mayoría de las grandes compañías tecnológicas tienen sus propios sistemas de diseño que son públicos y pueden ser utilizados por cualquiera de nosotros. Algunos ejemplos son:
- Material Design, de Google
- Human Interface Guidelines, de Apple
- Pajamas Design System, de GitLab
- Atlassian Design
4.5 Prototipado (sketch, wireframe y mockups)
Qué es: Prototipar es armar un modelo experimental de una idea para probarla antes de crear la solución completa.
Para qué sirve: Los prototipos son ideales para marcarles a los diseñadores si están yendo por el camino correcto o no.
En detalle: En el proceso de diseño existen diferentes formas de visualizar el futuro producto en cuanto a su estructura. Algunas de ellas son:
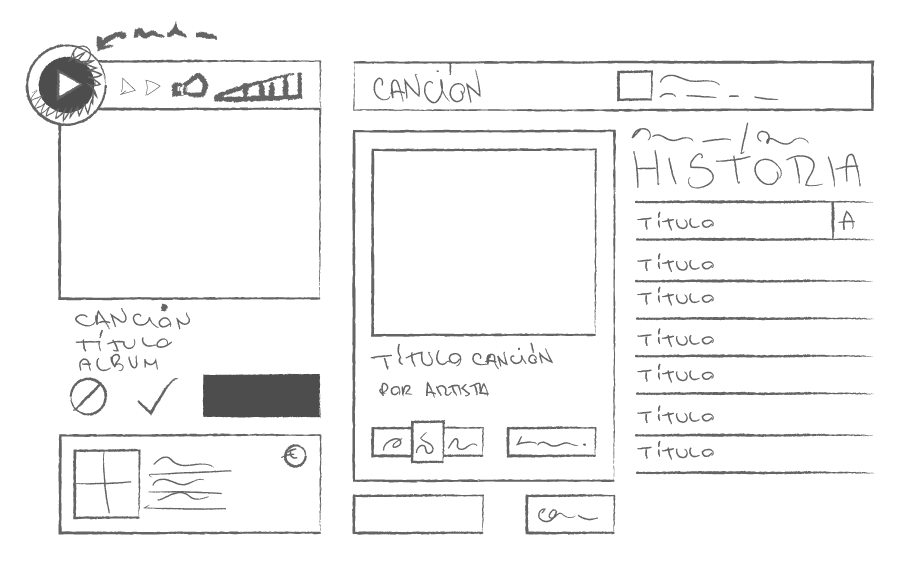
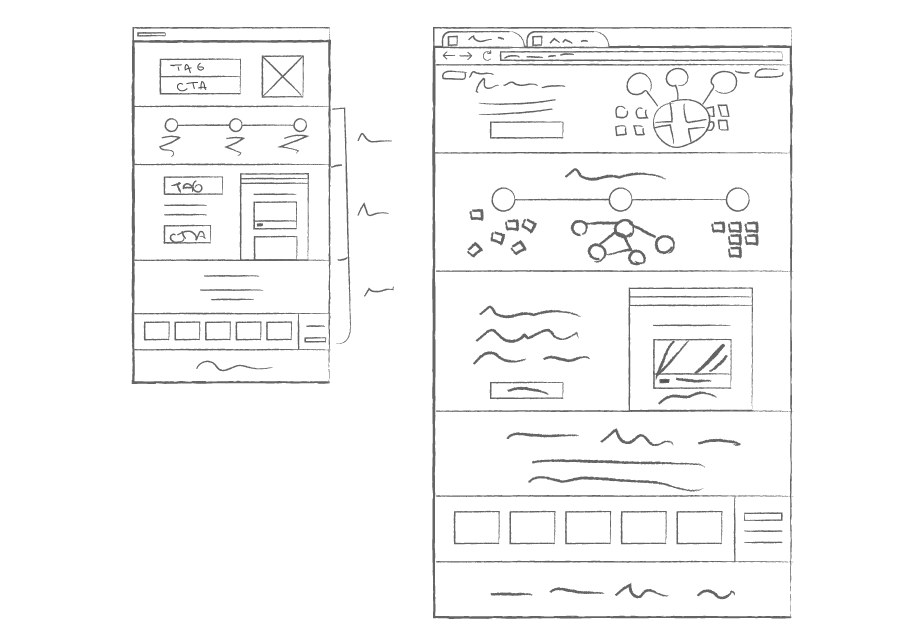
- Sketch: Es la forma más fácil que tienen los diseñadores de plasmar las ideas y debatirlas con el resto del equipo. Se realizan a mano alzada o con herramientas tecnológicas sencillas. Se trata de una representación básica del concepto. Es recomendable usar plantillas para acercarnos mejor a cómo queremos que verdaderamente se vea el producto. Está centrado en la UX.

- Wireframe: Es una guía visual de baja fidelidad sobre la estructura de una página, su jerarquía y sus elementos clave. Es crucial para que no perdamos de vista el objetivo del producto. En esta etapa no hay que caer en detalles de diseño sino que debemos plantear el esqueleto. Puede ser plasmada en un papel o en digital. Está centrado en la arquitectura de la información y también en la relación entre la UX y la UI.

- Maquetas o mockups: Son una visualización de media o alta fidelidad de su diseño. Las maquetas brindan la apariencia visual del diseño del producto y son excelentes para evaluar la apariencia del diseño. Permite analizar la relación entre la UI y la UX, pero sobre todo, está pensado para evaluar la UI.
4.6 Prototipo interactivo
Qué es: A diferencia del wireframe o del sketching, con el prototipo interactivo nos encontramos en una etapa de testeo real del producto. Se crea un diseño con el que otras personas ya pueden interactuar.
Para qué sirve: Es una herramienta clave para los diseñadores. La pueden aplicar, por ejemplo, cuando necesitan trasladarles un diseño complejo a los programadores, como una animación, o cuando quieren hacer investigación de usuarios para validar un diseño.
Qué está pasando con: hace una década, generar prototipos interactivos era muy complejo porque requería de programación con código. Pero ahora existen herramientas con las que los diseñadores pueden generar prototipos muy parecidos al producto final. Algunas de ellas son:
4.7 Pruebas de usabilidad
Qué es: Es una práctica de investigación que se basa en observar cómo las personas utilizan nuestro producto.
Para qué sirve: Su meta principal es identificar problemas de usabilidad, recolectar data cualitativa y observar el nivel de satisfacción de los participantes a través de su lenguaje tanto verbal como no verbal.
Se llevan a cabo seleccionando un grupo de personas para que prueben nuestro producto de manera formal o informal.
- Pruebas formales: El investigador contrata una serie de participantes, los ubica en un ambiente de laboratorio, observa su interacción con el producto y graba la sesión.
- Pruebas informales: Son llamadas pruebas de guerrilla. El investigador se acerca al café más cercano y selecciona a algunas personas a las que les pregunta si pueden probar por un rato el producto. A cambio, les da un presente como agradecimiento.
Un dato que nos gustó: No es necesario que muchas personas testeen el producto. Según la investigación de Jakob Nielsen, hasta el 85%de los problemas estructurales de usabilidad se pueden observar con solo cinco personas utilizando el producto.
Dicen los que hacen: Otra buena forma de testear el producto es probándolo nosotros mismos. Se llama Dogfooding e incluso puede ayudar a generar empatía dentro del equipo. Pero cuidado: nosotros sabemos cuál era nuestra intención al poner determinado botón o sección, por lo que es probable que nuestra prueba pueda tener un sesgo cognitivo importante. Como con los KPI de vanidad, si probamos nosotros mismos podemos creer que “todo está clarísimo”. Es mejor que todo test lo haga alguien que no conozca nada de nuestro producto o intenciones.
Entrelíneas: Si bien el tiempo e incluso el dinero invertido en pruebas de usabilidad puede parecer alto, muchas veces termina siendo un mejor negocio porque permite identificar errores a tiempo, evitando un efecto bola de nieve de hacer y deshacer.
Ahora te toca a ti
Te invitamos a realizar el siguiente ejercicio para condensar todos los aprendizajes de la Unidad 4.
¿QUÉ TE PARECIÓ LA UNIDAD?